
NOMADS
Hi & Lo-Fi Wireframing, UX/Visual Design, Prototyping
Course Project Overview
For my Visual Design for UX course at the Seattle School of Visual Concepts, I developed a hi-fidelity prototype of a homepage for a fictional "transitional and relocation consulting company for remote workers" titled NOMADS. I built the final prototype using Atlassian Confluence and Brikit Theme Press.
Tools
-
Pencil and paper
-
Sticky notes
-
Sketch
-
Atlassian Confluence
-
Brikit Theme Press
-
Pexels.com (stock photography)
-
The Noun Project
-
Custom CSS
What We Learned
-
Content structuring, navigation
-
Grid and layout
-
Gestalt principles
-
Logo
-
Typefaces
-
Color Schemes
-
Iconography
-
Photography
-
Production of copy
-
Mobile + tablet versions
-
Design feedback process
Our Process
-
Company conceptualization
-
Card sorting
-
Rough wireframes
-
Hi-fidelity, digital wireframes with Sketch
-
Hi-fidelity prototypes with Brikit Theme Press and Atlassian Confluence
-
User feedbacK

COMPANY CONCEPT
Our only guidelines for this project was to redesign or design a landing page/homepage of a site. Instead of engaging in a redesign of an existing site and repurposing copy and images, I wanted to create something new.
REMOTE FLEXIBILITY ISSUES
After working remotely for 1.5 years at Brikit, I found myself constantly wanting to travel and live in various places for short stints of time. Companies such as Remote Year, Terminal 3 and others allow ultimate flexibility and travel planning for remote workers, but something was missing.
I found a few issues with the idea of working remotely in a new place for 1-3 months:
-
Logistics (subletting current home, short-term rentals in new location)
-
Integration in new city (clubs, activities? where's my crew?)
-
Lack of tailored itineraries (what to do? what to see?)
IN COMES NOMADS
-
Tailored "integration" advice and itineraries for adventure based on your interests
-
Digital presence: online social networking component, connecting fellow NOMADS with each other in various cities
-
Subletting and relocation assistance
NOMADS intends to make the process of living in a new place for a short period of time easier for remote, mobile workers.

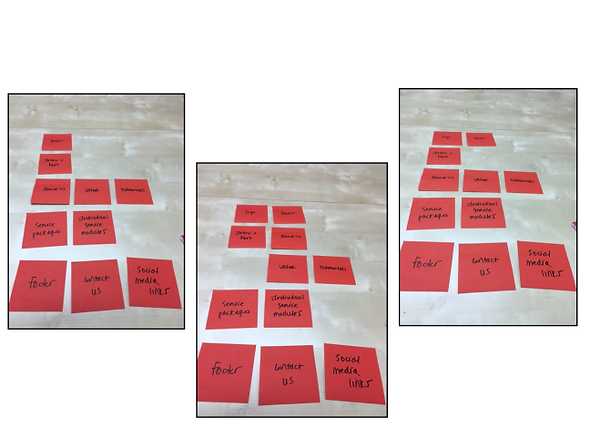
Navigation Brainstorm
I considered what types of information I would need to display on the homepage for NOMADS, in order of importance to the user. We performed this exercise using sticky notes for easy reorganization during brainstorming.

Next, I created 15 rough wireframes sketches using pencil and paper. This allowed me to further conceptualize NOMADS and how I wanted to convey to my users what this company valued and offered to the world.
I made five iterations of desktop, mobile and tablet versions of the homepage.
Here are two examples of the desktop iterations.
Rough Wireframes


Digital Wireframes using Sketch
After creating 15 wireframes, I decided on the design I wanted to proceed with. I created rough desktop, mobile and tablet wireframes of that version using Sketch.
Below is the desktop wireframe as an example.

Font, Copy and Images
Next, I carefully selected the proper images and fonts based on my fictional company’s voice and purpose. I decided on Fira Sans and Alfa Slab One Google fonts and gathered free, stock images from the web.
I sought a colorful, playful, friendly, understanding and knowledgable tone in my copy and brand image. I developed all copy and created the logo using Sketch and an image from the Noun Project.



Early Hi-Fidelity Prototypes
After studying color palettes, I developed five hi-fi prototypes, each with a different color scheme.
I built the prototypes on Confluence and developed the five individual themes with distinct color palettes using Brikit Theme Press.
Each prototype was shown to friends for feedback, discussion evolved and improved the design.
Below are two of the themes I developed as examples.
"Happy" Theme
"Friendly" Theme
Final Hi-Fidelity Prototype
I eventually settled on the theme I titled "Empowered."
I decided that this color palette conveyed the key feelings that I wanted to portray about the company.
Some other notable UX design alterations based on feedback and informal research included:
-
Clearer navigation- nav item copy edit and addition of dropdown nav for “Cities & Services”
-
Full-width hero image for a cleaner, more professional look
-
Full-width rotating content banner with testimonials, removal of arrow buttons for navigation
-
Consistent headers using Alfa Slab One Google font
-
More pronounced CTA “JOIN NOMADS” button
This project pushed me into new creative realms.
My favorite aspects of the process were designing the five color palettes, building out the site using Confluence and Brikit Theme Press and gathering feedback from friends to iterate and evolve the design.



